Client :
360 distribution est une jeune entreprise française de vente d’écouteurs sans fil.
360 distribution est une jeune entreprise française de vente d’écouteurs sans fil.
Outils utilisés :
Photoshop, Adobe xd, Figma, Wordpress
Photoshop, Adobe xd, Figma, Wordpress
Ma mission :
En tant que webdesigner UX/UI, ma mission était de travailler sur la refonte du site e-commerce et d’améliorer l’image de marque de l’entreprise sur le web.
Avant la refonte du site internet, le temps de chargement des pages était très lent, l’agencement des textes et des images n’étaient pas ordonnées et il n’y avait pas de charte graphique.
Avant la refonte du site internet, le temps de chargement des pages était très lent, l’agencement des textes et des images n’étaient pas ordonnées et il n’y avait pas de charte graphique.
Livrables :
- Créer une nouvelle expérience auditive pour les consommateurs
- Créer une image de marque solide par le biais du site
- Créer un contenu qui convertit
Etude utilisateur :
Tout d’abord, j’ai proposé à l’entrepreneur de faire une étude de marché pour établir un positionnement stratégique face à la concurrence. Ainsi, nous avons pris deux concurrents.
Résultat étude de marché :
De cette étude, nous avons compris qu’il était important de construire une expérience autour des écouteurs. Par ce moyen, les utilisateurs pourront se projeter et trouver l’utilité de se procurer les écouteurs sans fil 360.
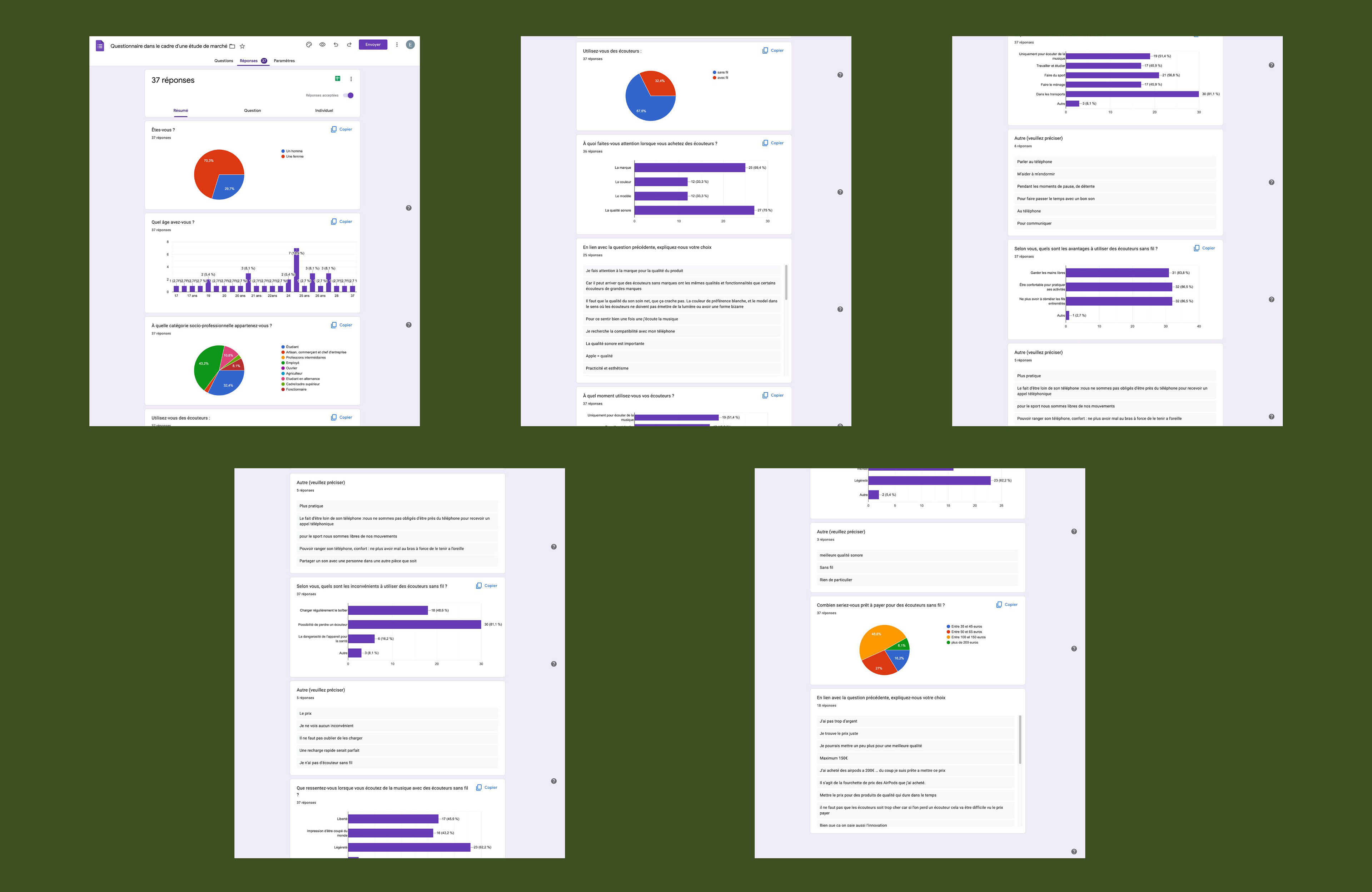
Ensuite, pour vérifier que l’offre du client répond aux besoins des consommateurs, je lui ai proposé de faire un questionnaire.
Le questionnaire a été fait sur google forms puis partager sur nos différents réseaux.
Ensuite, pour vérifier que l’offre du client répond aux besoins des consommateurs, je lui ai proposé de faire un questionnaire.
Le questionnaire a été fait sur google forms puis partager sur nos différents réseaux.
En conclusion, cette étude utilisateur a permis de structurer l’offre de l’entrepreneur.


Réalisation du wireframe et de la maquette UX-UI
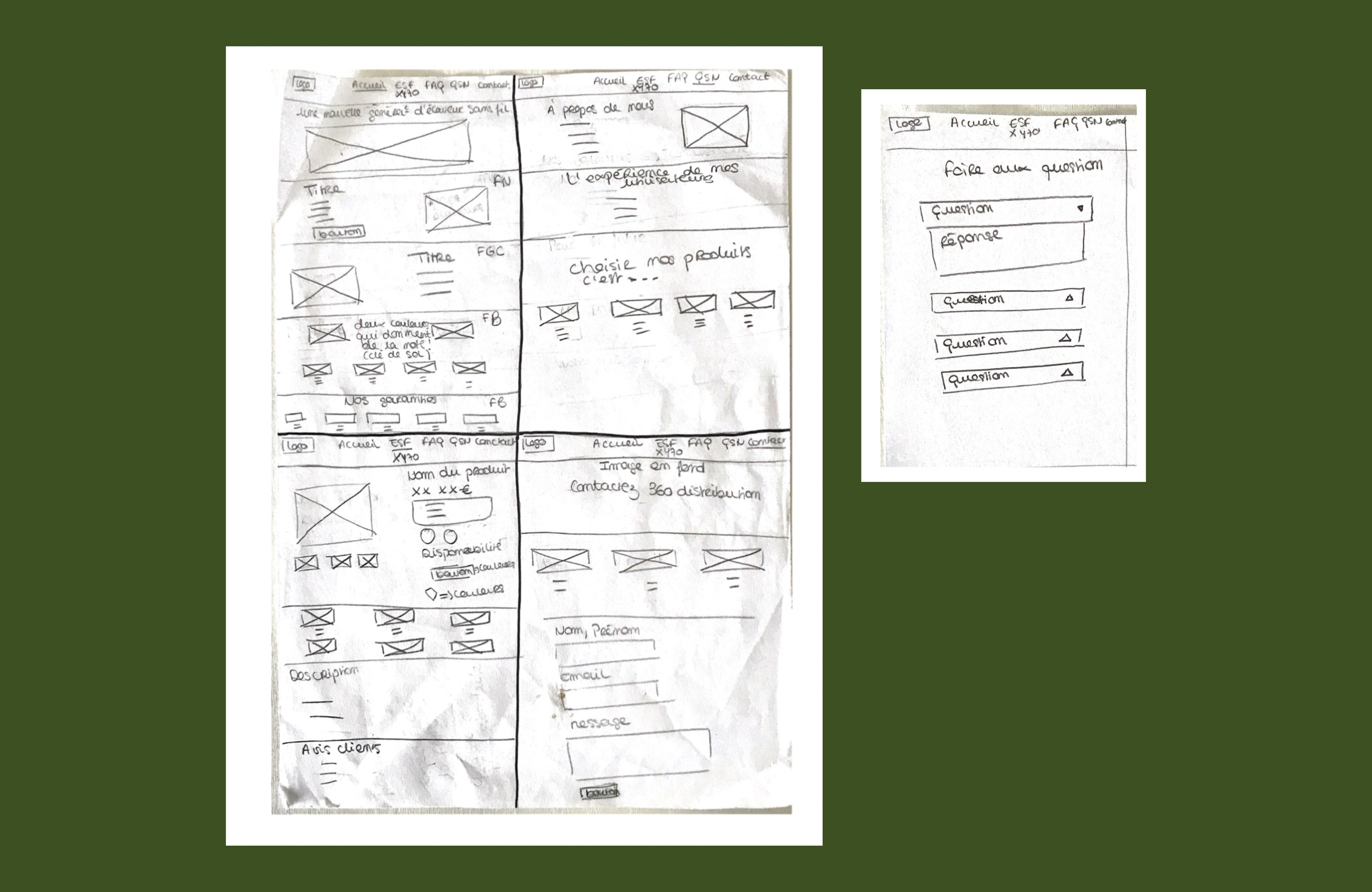
J’ai commencé par faire mon wireframe au papier et au crayon afin de revenir dessus et de changer les éléments comme bon me semble.
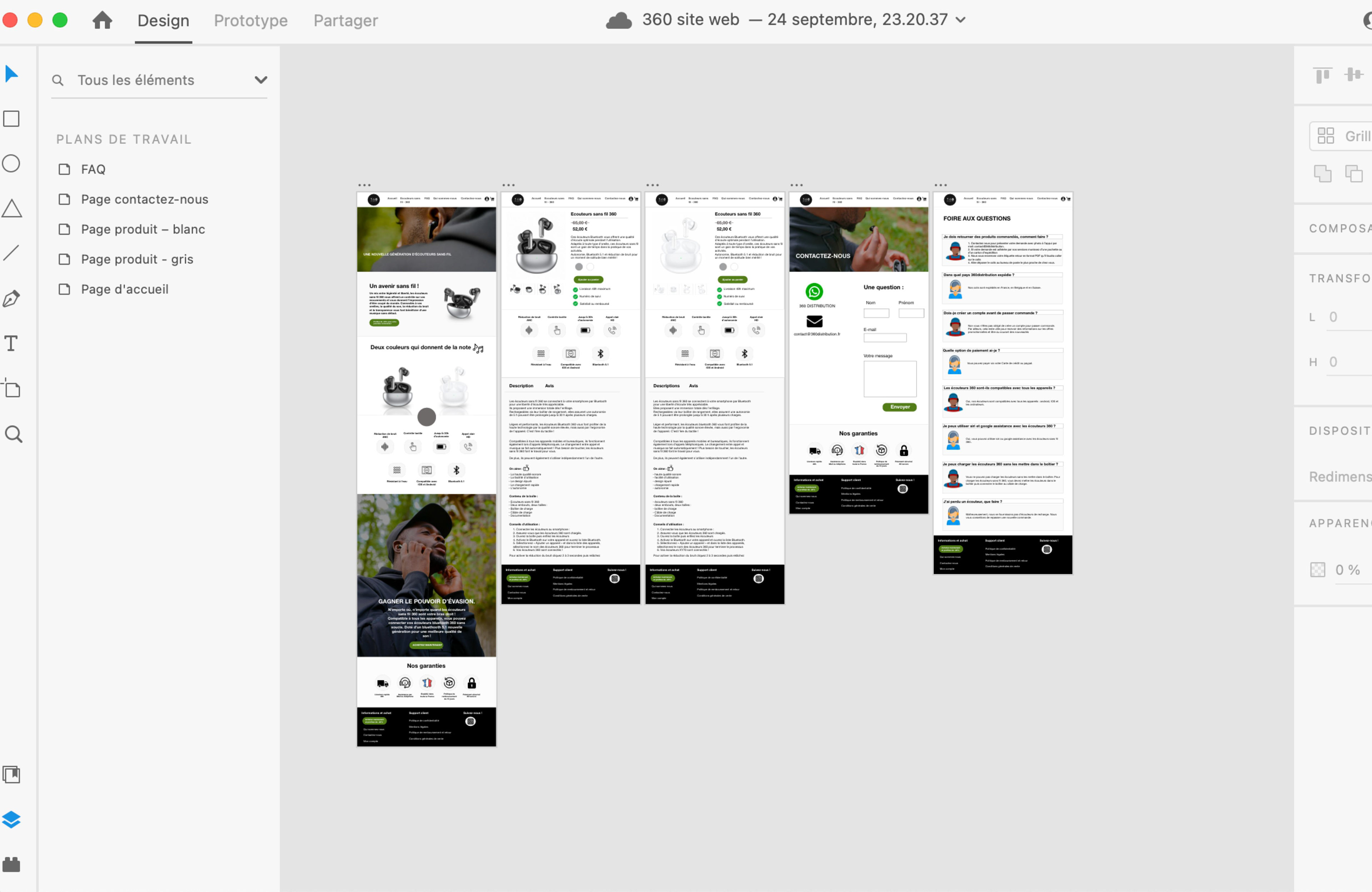
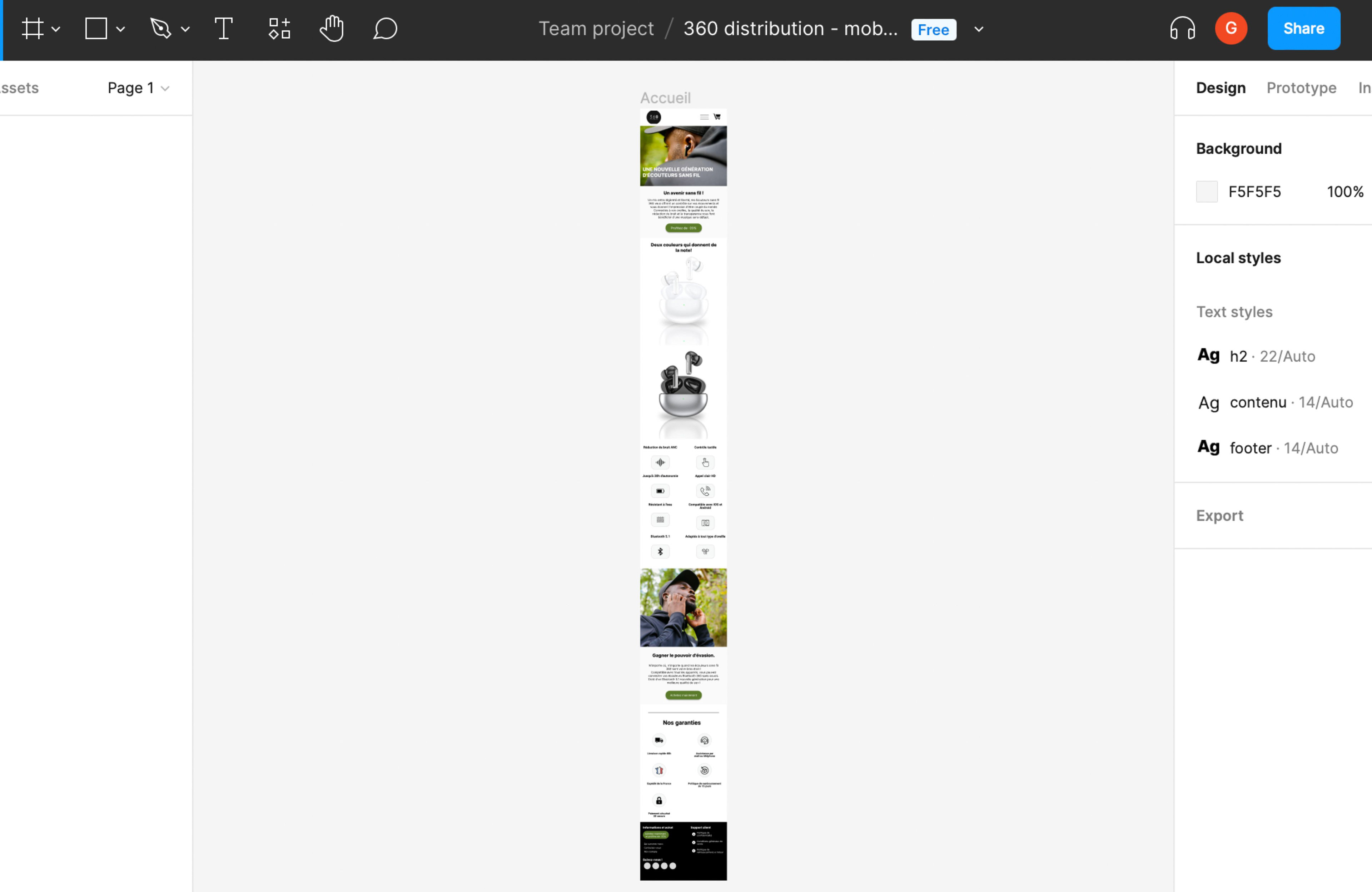
Puis j'ai réalisé la maquette UX-UI sur figma (version mobile) et adobe xd (version ordinateur).




Conception du site sous wordpress
La refonte du site internet a été faite sur wordpress et la construction des pages avec le plugins « elementor ».
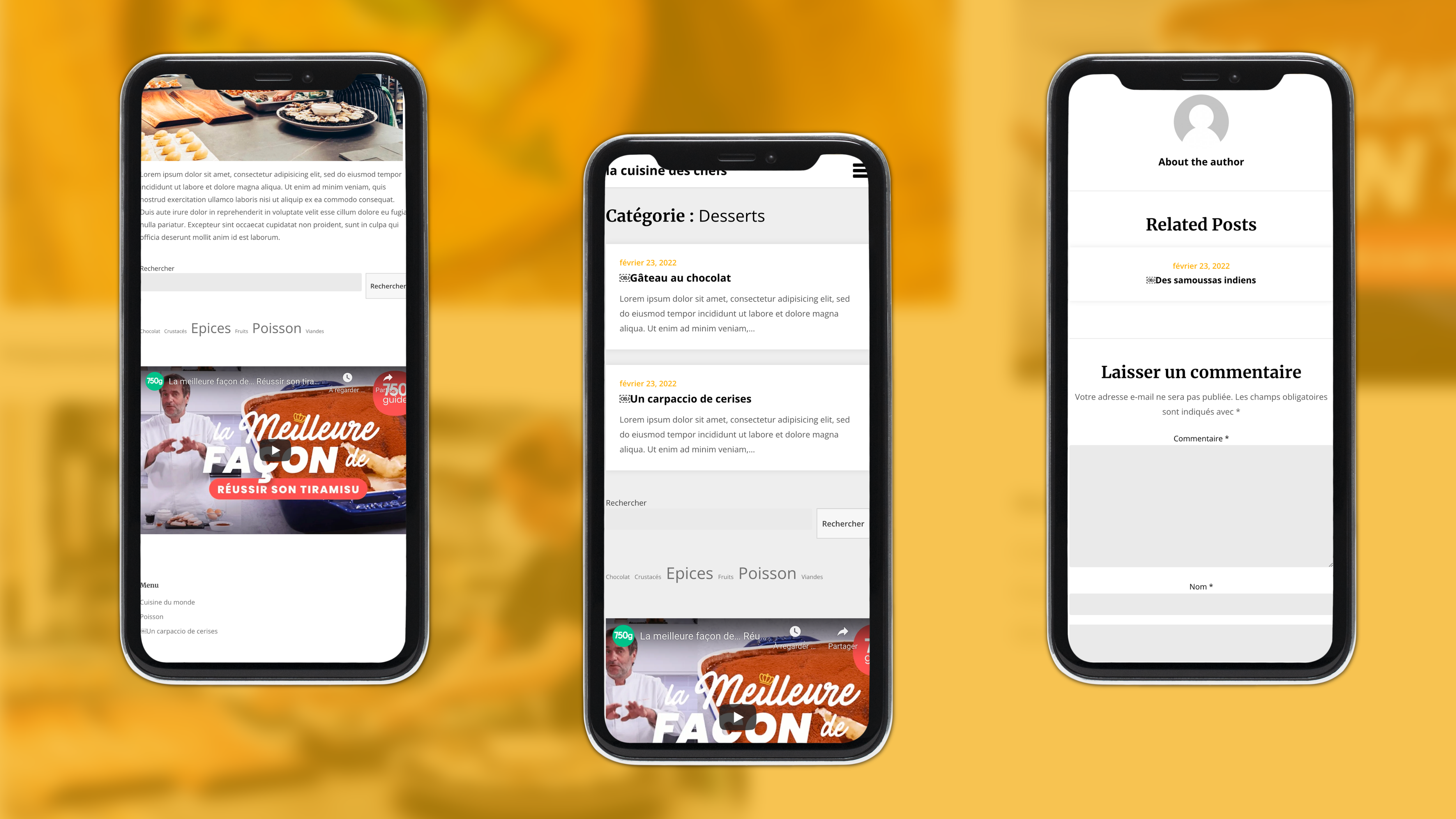
Aujourd’hui, nous parlons « mobile first » ! En effet d’après l’étude de Semrush en 2020, plus de 50% des visites des sites se font sur mobile. Ce chiffre ne fait que de s’accroître au fil des années.
Ainsi, dans la réalisation du site 360distribution, cette information a été prise en compte. Ainsi, le site s’affiche correctement sur tout type d’appareils afin d’assurer une meilleure expérience à l’utilisateur.
Les différentes pages du site ont été conçues de façon aérée avec des images et du texte pour faciliter la compréhension et la navigation de l’internaute.
L’une des problématiques du site avant la refonte est que le temps de chargement était très lent soit plus de 3s. Le temps de chargement d’un site est un critère décisif pour le référencement naturel de ce dernier et pour éviter un taux de rebond élevé.
Pour remédier à ce problème, j’ai dans un premier temps utiliser des outils techniques de référencement afin de connaître ce qui ralentissait les pages. Les outils utilisés sont : GTmetrix, PageSpeed Insights et test my site.
Après analyse, le ralentissement était causé principalement par la taille des photos.
Enfin, pour résoudre définitivement le problème, j’ai compressé les photos avec l’outil en ligne Tinypng.
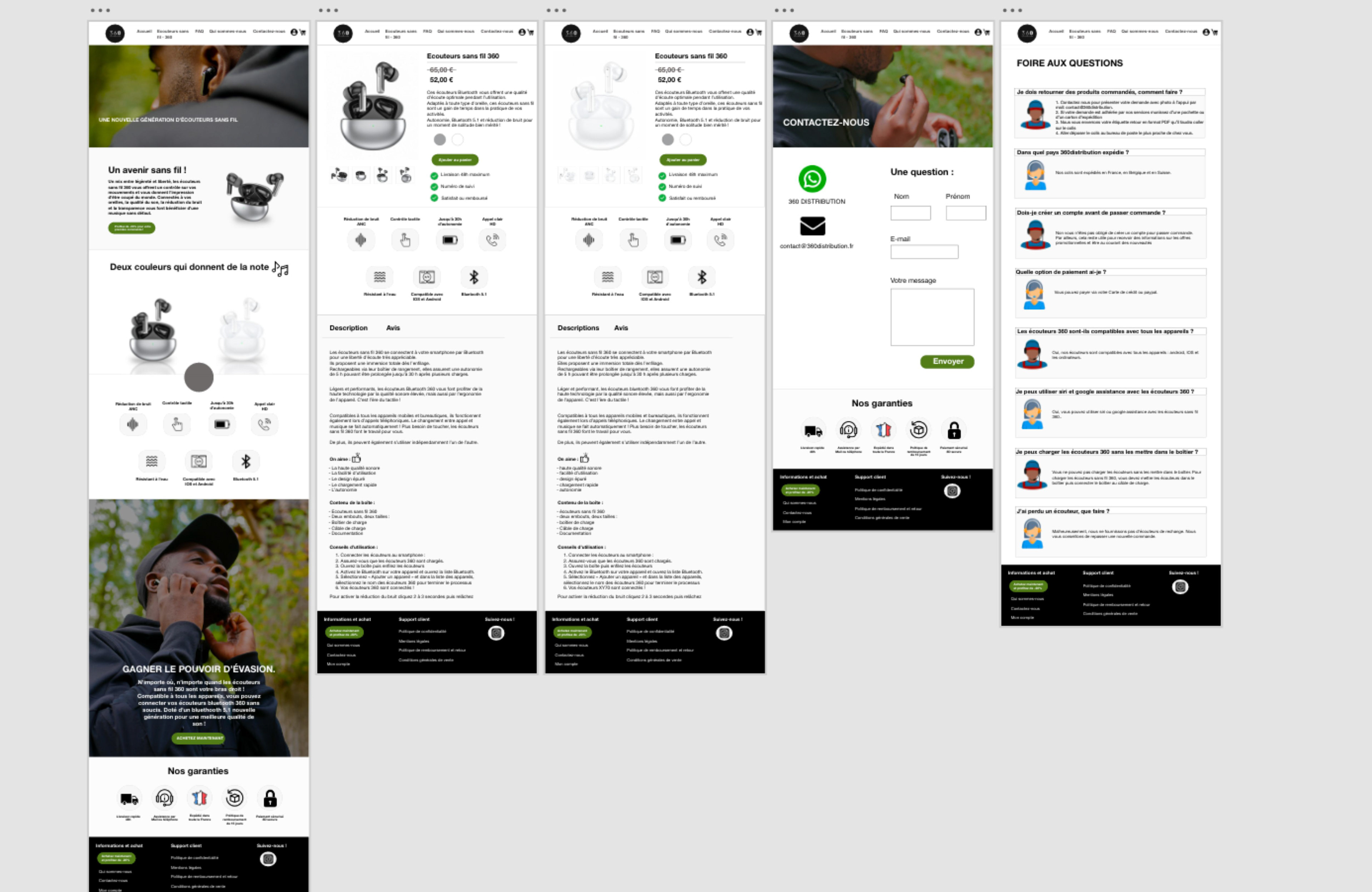
Page d’accueil
La page d’accueil devait présenter le produit et le concept créé autour.
L’objectif de la page d’accueil était de faire connaître et comprendre rapidement aux utilisateurs l’offre de l’entrepreneur.
Pour cela, j’ai mis des images, des photos et du texte afin de susciter l’intérêt de l’internaute pour le produit.
Les blocs ont été construits en associant les images et les textes.
Les titres ont été mis en gras pour impacter l’utilisateur. Pour le contenu, nous avons privilégié un contenu court afin de faciliter la lecture. De plus pour optimiser le SEO, des mots-clés ont été ajoutés dans le contenu et dans les titres.
Dès la page d’accueil, j’ai intégré des call-to-action vers la page produit, afin de pousser le lecteur à aller plus loin dans sa navigation jusqu’à l’achat des écouteurs.
Le vert faisant partie de la charte graphique du client, c’est la raison pour laquelle les CTA ont été mis en vert avec un texte blanc afin de les mettre en évidence.
Pour sensibiliser le lecteur sur les fonctionnalités des écouteurs sans fil 360, j’ai mis des icônes. En effet, les images impactent plus que les mots !
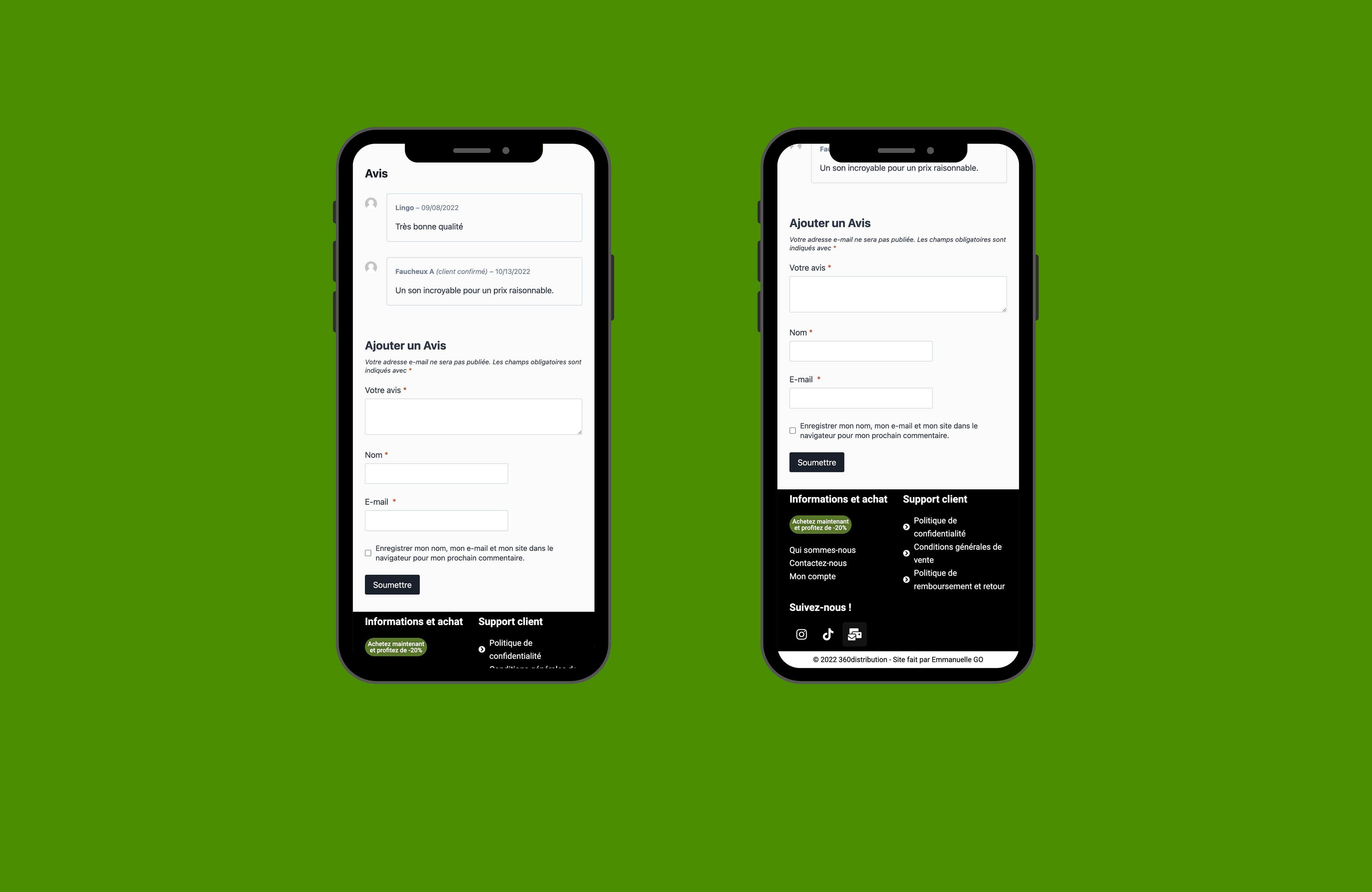
Pour optimiser le footer, j'ai fait 3 blocs. Le footer a été personnaliser avec le plugins « element or leader and footer builder ».
Le premier bloc correspond à toutes les informations essentiels et à l’achat des écouteurs. Le deuxième bloc, au support client à savoir toutes les informations d’ordres légales.
Le troisième bloc englobe les réseaux sociaux de l’entreprise afin d’engager les internautes.


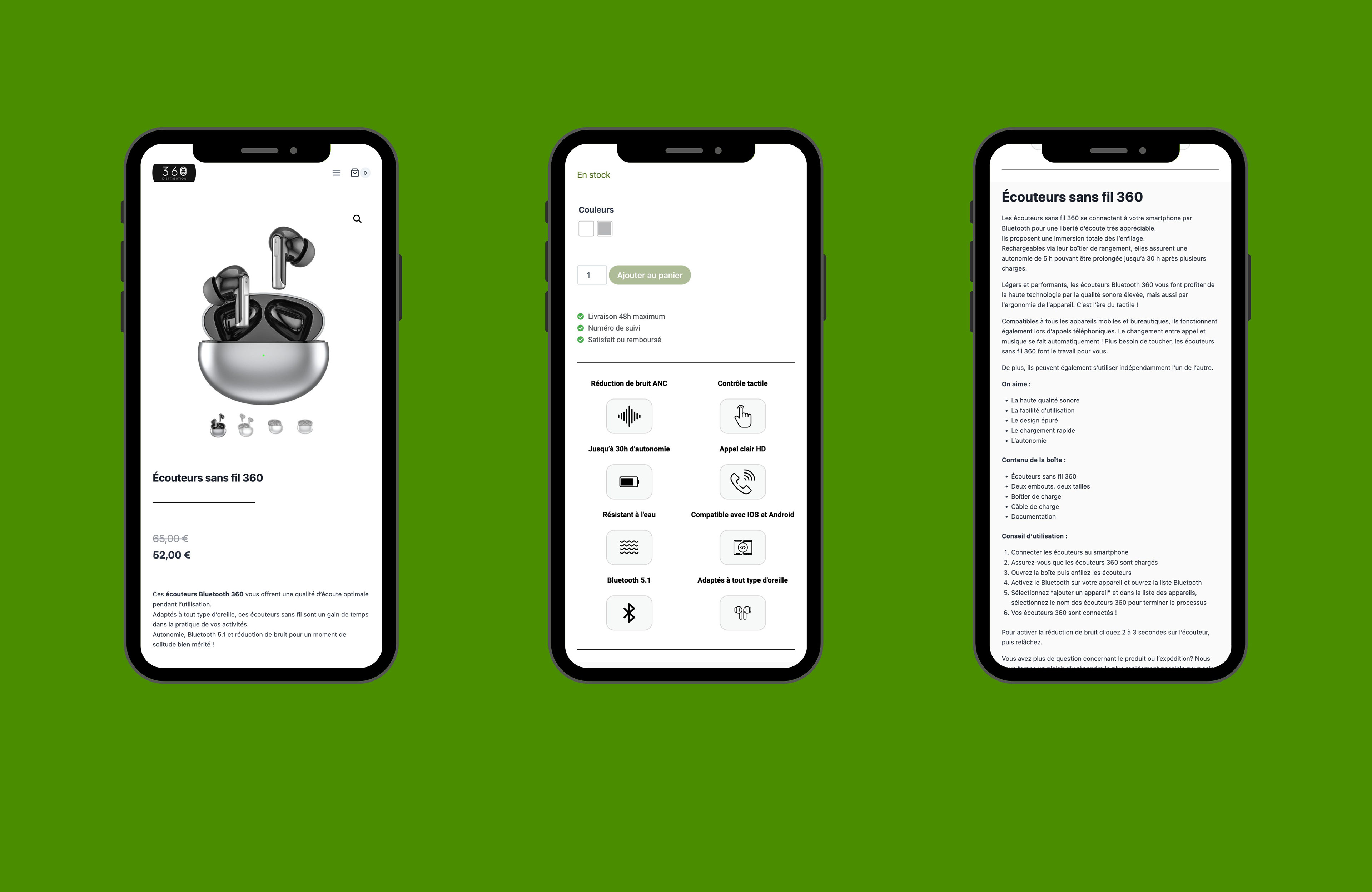
Page produit
Dans un site e-commerce la fiche produit est la page la plus importante, donc il faut l’optimiser. Cette page permet de convertir un utilisateur en prospect.
La fiche produit a été personnaliser avec le plugins Wolentor qui est un constructeur de page produit.
C’est pourquoi dans la fiche produit des écouteurs sans fil 360, j’ai mis les éléments suivants :
- titre du produit
- une présentation des écouteurs sous différents angles
- affichage du prix avant et après l'offre promotionnelle
- la disponibilité du produit
- une présentation des caractéristiques du produit : couleurs disponibles et icônes des différentes fonctionnalités
- un CTA « ajouter au panier » pour appeler à l’action
- les facilités de paiement
- les informations sur la livraison
- une description courte puis détaillée du produit
- des conseils pratique d’utilisation
C’est pourquoi dans la fiche produit des écouteurs sans fil 360, j’ai mis les éléments suivants :
- titre du produit
- une présentation des écouteurs sous différents angles
- affichage du prix avant et après l'offre promotionnelle
- la disponibilité du produit
- une présentation des caractéristiques du produit : couleurs disponibles et icônes des différentes fonctionnalités
- un CTA « ajouter au panier » pour appeler à l’action
- les facilités de paiement
- les informations sur la livraison
- une description courte puis détaillée du produit
- des conseils pratique d’utilisation
Sur cette fiche produit j’ai mis les commentaires clients afin de gagner la confiance des utilisateurs et pour les inciter à acheter les écouteurs sans fil 360.
Le contenu de la fiche produit a été rédigé dans le souci du SEO afin d’accroître les chances de conversion. C’est pourquoi il y a la présence de mots-clés tels que : écouteurs sans fil, écouteurs bluetooth, etc.
Page qui somme-nous
Le client souhaitait partager auprès des internautes les valeurs et l’histoire de l’entreprise.
Cette page a été pensée sous forme de storytelling pour créer de l’émotion.
Pour humaniser le récit de l’entreprise, j’ai mis des photos de l’entrepreneur afin que l’internaute met un visage sur la marque.
J’ai mis des éléments graphiques de type icônes afin que l’utilisateur comprenne davantage l’offre de l’entreprise.
Page FAQ
Le but de cette page était de répondre à toutes les questions que l’internaute peut se poser concernant l’utilisation du produit et les informations nécessaires sur la livraison, etc.
La FAQ devait être complète et organisée afin que les utilisateurs trouvent par eux-mêmes les réponses aux questions.
C’est pourquoi nous avons réfléchi aux difficultés auxquelles un internaute peut être confronté, puis nous les avons formalisées sous forme de questions/réponses.
Page contact
La page de contact a été créée dans le but de faciliter l’échange entre l’utilisateur et l’entreprise 360 distribution.
Pour ce faire, nous avons fourni à l’utilisateur des informations de contact essentiel, à savoir :
- le numéro de téléphone whats app
- l’adresse mail
- le numéro de téléphone whats app
- l’adresse mail
Sur chacun de ces éléments, j'ai mis un lien cliquable, ainsi lorsque l’utilisateur clique sur une des icônes, il atterrit vers la page correspondante :
- page de discussion whats app pour le numéro
- page pour rédiger un mail pour l’adresse e-mail
- page de discussion whats app pour le numéro
- page pour rédiger un mail pour l’adresse e-mail
Un formulaire de contact a été mis à la disposition de l’internaute pour éditer un message à sa convenance.
Retouches photos des écouteurs sans fil 360 avec PHOTOSHOP.